Based on the
content of the lectures, workshops and tasks intoduced throughout the module so
far, identify 10 principles, facts or concepts that you think 'people' need to
know about Graphic Design. You should aim to collect a range of research and
source material related to each of your 10 things including texs, quotes,
images, diagrams, information and statistics. The information that you gather
will be used as part of an exploration of Studio Brief 2 and so digital
versions or reproductions will be needed over the following weeks.
Initial Ideas of Spreads:
1. Setting up a document for either print or screen.
2. How to identify the characteristics of a font.
3. The difference between legibility and readability.
4. Kern with safety.
5. Pixel or vector?
6. Basic colour theory.
7. Layout and Grid
8. The difference between a typeface and a font.
9. Semiotics - Sign, symbol & signifier
10. Readability and Legibility
11. The 4 type categories - Roman, Gothic, Slab, Sript
12. Type is speech made visible
13. Heirachy is key.
14. What's Pantone?
15. Choosing colours for a design is vital - be systematic.
Revised 10 Spreads:
1. The Origin of Type
2. Anatomy of Type
3. Methods of Print - Optical & Physical Mixing
4. Basic Colour Theory
5. Visual Literacy and Semiotics
6. Grid & Layout
7. Pantone & Uses
8. Readability & Legibility
9. Typographic Definitions
10. RGB & CMYK
Information to Include
1. The Origin of Type
5. Visual Literacy and Semiotics
6. Grid & Layout
Fibonacci Sequence and the Golden Section:
7. Pantone & Uses
8. Readability & Legibility
9. Typographic Definitions
10. RGB & CMYK
Revised 10 Spreads:
1. The Origin of Type
2. Anatomy of Type
3. Methods of Print - Optical & Physical Mixing
4. Basic Colour Theory
5. Visual Literacy and Semiotics
6. Grid & Layout
7. Pantone & Uses
8. Readability & Legibility
9. Typographic Definitions
10. RGB & CMYK
Information to Include
1. The Origin of Type
Sable: Originating from
Oriental culture 1000’s of years ago, Sable type i hand rendered from sticks
and stones.
Brush Script MT:
Bone: A development
from sable. When quills and ink began to be used. The result was flowing, more
exact type.
Zapfino:
Roman: When type was carved into stone by hand, and serifs were
created. Serifs were used for ease of chiselling in tight corners.
Times New Roman:
Wood: The first time ink press was available. Famously,
the Gutenberg Bible was produced using this process. Wood type provided
rigidity, and the use of wood preceding metal, meant letters were much easier
to hand produce for ‘one off’ type.
Impact:
Lead: Johannes Gutenberg was the first to use lead to with
moveable type, in 1436. Lead type gave much needed detail and clean edges that
wood could not give. Reproduction of the blocks was also made much easier, due
to the use of moulds to create each letter.
Century Gothic:
Silicone: The invention of computers &
typographic software brought new innovations in type design eg. different
brushes. . Anyone can now design a typeface.
Comic Sans:
2. Anatomy of Type
Ascenders: Any part in
a lowercase letter that extends above the x-height, found for
example in b, d, f, h, k, etc. Some types of ascenders have specific names.
Baseline: The imaginary
line upon which the letters in a font appear to rest.
Bowl: The curved part
of the character that encloses the circular or curved parts (counter) of some
letters such as ‘d’, ‘b’, ‘o’, ‘D’, and ‘B’ is the bowl.
Bracket: The bracket is a
curved or wedge-like connection between the stem and serif of some fonts. Not
all serifs are bracketed serifs.
Cap height: The height from
the baseline to the top of the uppercase letters
Counter: The enclosed or
partially enclosed circular or curved negative space (white space) of some
letters such as d, o, and s is the counter.
Crossbar: The (usually)
horizontal stroke across the middle of uppercase ‘A’ and ‘H’ is a crossbar.
Descender: Any part in
a lowercase letter that extends below the baseline, found for
example in g, j, p, q, y, etc. Some types of descenders have specific names.
Ear: Typically found
on the lower case ‘g’, an ear is a decorative flourish usually on the upper
right side of the bowl.
Eye: Much like a
counter, the eye refers specifically to the enclosed space in a lowercase ‘e’.
Loop: In a
double-storey ‘g’, the loop is the enclosed or partially enclosed counter below
the baseline that is connected to the bowl by a link. The enclosed or partially
enclosed extenders on cursive ‘p’, ‘b’, ‘l’, and similiar letters are also
called loops.
Serif: Small, finishing
strokes on the arms, stems, and tails of characters. Serif typefaces are
usually used for text since the serifs form a link between letters that leads
the eye across a line of type.
Stem: The upright
element of a letter or character.
Tail: In typography,
the descending, often decorative stroke on the letter ‘Q’ or the descending,
often curved diagonal stroke on ‘K’ or ‘R’ is the tail.
Terminal: The end (straight
or curved) of any stroke that doesn't include a serif.
X-height: The height of
the lowercase letters,
disregarding ascenders or descenders, typically exemplified by
the letter x. The relationship of the x-height to the body defines
the perceived type size. A typeface with a large x-height looks
much bigger than a typeface with a small x-height at the same size.
Possible Design Influences:
3. Methods of Print - Optical & Physical Mixing
Optical Mixing: When colours "merge" through small dots in order to create the desired colour. This is seen in the CMYK printing process, as well as with half tone imagery.
Physical Mixing: When the ink has been pre- mixed to create a desired colour, a process which is used to create a desired colour when using monotone screen printing.
4. Basic Colour Theory
I chose to exclude Itten's 7 contrasts, as I feel this would be difficult to fit into a double page spread with enough detail involved.
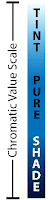
Chromatic Value: The measurement of a colour. It is
composed of hue, tone and saturation.
Hue: The 12 purest colours that progress round the colour
spectrum in gradual increments.
Saturation: Saturation affects the brightness of the colour
and its hue. A higher saturation can make a yellow appear “more yellow”, and
appear much richer. As colours are desaturated, their chromatic value drops.
The highest saturated colours are shown above in the colour spectrum.
Tints: By
increasing the amount of light , the colour reflected creates a “tint”. Tints of the above hues:
Shades: High
chromatic value colours have high luminance. Lower chromatic colours have
“shades” of the luminant colours. Shades
of the above hues:
Tones: By
combining the desaturation of shades and tints, you create “tones”.
Primary / Secondary Colours:
Triads/ Tertrads:
Complimentary Colours:
Split Complimentary Colours:
5. Visual Literacy and Semiotics
Semiotics: Composed of: Sign, symbol, signifier.
Sign: When an image has a ‘sign’ it often means it is
associated with a process or action. We have known specific signs for both an
‘on’ and ‘off’ button, as well as ‘play’ and ‘pause’.
The 'on' button is a world wide symbol, as shown by a Google search:
Symbol: How something externally has been physically
represented. The Apple logo is obviously not an actual apple, but it has been
made into a symbol.
Signifer: A given connotation that goes with the aesthetic. An
example could be that the Apple logo signifies simplicity, modernity and
innovation.
“work the
metaphor. Every object has the capacity to stand for something other than what
is apparent. Work on what it stands for.”
Visual
Synecdoche – applied when
a part is used to represent a whole. Eg. The statue of liberty is used to
represent the whole of New York. Quite simply, the main subject is substituted
for something that is inherently connected to it. This substitution only works
if that synecdoche represents is universally recognized.
From a Google Search, it is clear that New York as a whole is recognised by the Statue of Liberty, or the Brooklyn Bridge:
Visual Metaphor: It is used to transfer the meaning from one image to
another. Although the images have no close relationship, a metaphor conveys an
impression about something relatively unfamiliar by drawing a comparison
between it and something familiar.
PUB QUIZ MOMENT: The “big apple” image was
produced in the 60’s to almost “rebrand” New York, with connotations of being
healthy, fresh, and the underlining thought of temptation.
From a google search about a known metaphor, I type in 'wise as an...' and 10 out of the 12 most popular images were of Owls.
Visual Metonym: A visual metonym is a symbolic image, that is used to
make a reference to something with a more literal meaning. For example, a cross
may be used to signify a church. By way of association, the viewer makes a
connection between the image and the intended subject. Unlike a visual
synecdoche, the two bear a close relationship, he but not intrinsically linked.
Every image that I looked at on Google Images relating to a 'cross' holds a symbolic value, be it Christianity, or just a wrong answer:
6. Grid & Layout
The Van De Graaf
Canon: A construction method for double page spreads to divide the content
into pleasing proportions. It is also known as the ‘secret canon’, and has been
used in medieval transcripts. Supposingly Gutenberg’s Bible used this canon.
The construction method can work on any quadrilateral shaped double
spread, with both type and image.
This sequence is
not only evident in design, but has also been shown in nature, and famously
used by Da Vinci to construct the ‘Mona Lisa’. Faces that follow the ratio are
seen as more ‘attractive’.
If images fit
into this grid, then they fit Fibonacci’s ratio of 8:13. The golden number is
composed of this: 13 divided by 8 = 1.62.
The Fibonacci
Sequence is composed of it’s previous 2 numbers: 1, 2, 3, 5, 8, 13, 21, 34,
55,etc...
Applications to Design:
(Information from Phil's Presentation)
Rule of Thirds:
A rule which is
based on the golden ratio, but made much more simplified.
The composition
of an image can be split into thirds, both horizontally and vertically, into 9
sections:
When scanning an
image, the areas which are focussed on by the eye are the intersections in
lines. The division into thirds also created a comfortable viewing experiences.
It can also be split further within those thirds.
7. Pantone & Uses
This now
universal system is a way of standardizing print and matching colour. The use of it means that manufacturers
printing the same work in different locations can maintain consistency, and
also check consistency.
Pantone swatches
are available in both CMYK and spot colours (when one colour is printed instead
of the 4 CMYK plates). Spot colours on
the swatches can include metallic and fluorescent colours. There is a large
number of swatches that can be bought, the main three being: Formula Guide -
Coated / Uncoated, Pastels and Neons - Coated / Uncoated & Metallics
Coated.
2013:
8. Readability & Legibility
Readability: How easy it is to read words, phrases or
blocks of text in body type, and how easily your eye can flow across the page.
Legibility: How easy each individual letter is to
read, based on the designer’s aesthetic choices. Legibility affects
readability.
Upper/ Lowercase:
Text set in
lowercase is easier to read. When reading, we read in phrases, not letter by
letter. The shape of a word helps with recognition and speed of reading. When
text is set in all caps, every word looks like a rectangle, meaning words are
hard to distinguish. Ascenders and descenders help us associate words that we
know well.
UPPERCASE IS NOT
READABLE AS BODY COPY, IT APPEARS AS ONE BIG BLOCK.
Lowercase is more
understandle, since we can read it through ascenders and descenders.
Appropriate Type:
In relation to
print, serif typefaces (eg. Times New
Roman or Book Antiqua) are generally the
most readable .This is why most newspapers and books are set using serif fonts
for the body copy. The serifs help lead the eye from one character to the next.
However on screen, sans-serif fonts (such as Arial, Verdana) are considered to
be more readable. Stay away from Script or Block typefaces (such as Brush Script
MT and Impact) for bodycopy.
Kerning / Tracking:
Letters kerned
badly can affect readability:
Bad kerning can result in words being misread, with spacing between letters being judged as spacing for another word. eg. 'swimming' kerned badly could read 'swim ming', or when kerned too tight, words can look like different letters, such as with the word 'click'.
Colour:
Generally, the
rule of thumb is to use a high contrast in tone between a bodycopy and it’s
background, eg. Black and White (and vice versa), and Black and Yellow.
Schemes To Stay
Away From:
Light colours
such as lavender, with a white background are barely visible.
The same with
dark colours and black.
Complimentary
colours such as green with a red background will tire your eyes out.
9. Typographic Definitions
Serif/ Sans Serif: A serif is a characteristic of a font,
and are the short lines across the ends of arms and stems of letter in a
typeface. Sans Serif do not have these. Serif: Times New Roman / Sans Serif:
Century Gothic.
Glyph: An individual written
mark used for communicating a message.This can be expressed as both letters
(a,b, c) and symbols (?, !, “)
Typeface: A set of characters or fonts. These
characters include letters, numbers, punctuation marks, and symbols, eg. Arial
& Verdana.
Font: A specific typeface of a certain size and style. For
example, one font
may be Arial 12
pt bold, while another font may be Gill Sans 10 pt italic.
Weight: Weight expresses the
thickness of a character outline in relation to its height. A difference in
weight is shown in font families, typically in
Light, Regular, & Bold.
Font Family: A collection of typefaces that have
different weights, but the same point size. Examples could include: Helvetica
Bold, Helvetica Italic.
Body Text: The large area of text that fills a
publication, usually expressed and separated in paragraphs.
Alignment: The positioning of type within it’s
margins. Text can be flushed left, right, centered, justified and right
justified. This body text has been aligned left, whilst the top two headers
have been centred.
Kerning: The adjustment of spacing between letters in a word. This
needs to be altered carefully, as it can affect legibility. When the word
“click” is kerned badly, it can result to.. well you can work it out!
Tracking: The overall spacing between both
characters in a word and other words. An increase in tracking could be s h o w n
l I k e t h I s.
Leading: The distance in
points between lines of text in a paragraph.
10. RGB & CMYK
RGB:
Ensure you’re
working in this mode when producing screen based work, eg. websites, apps, blog work etc. All TV,
computer and electronic display screens create colour by generating red, green
and blue (RGB) lights. This is because
our eyes are sensitive to red, green and blue, and our brain mixes the colours together. This is
called additive colour mixing, as when
they’re all mixed together, the result is white.
CMYK:
Print should
always be prepared in CMYK. CMYK is the
standard colour model used in
offset printing
for full colour documents. Because such printing
uses inks of these four basic colours, it is often called four
colour printing.
When C, M and Y
are mixed, Key (Black) is produced. This is called
subtractive colour mixing.
You can’t simply
convert something RGB to CMYK, or vice versa. The result will be
different colours.